W3C Web of Things の Thing Description について調べた
2017-12-06 by Daisuke Kotaniとある研究プロジェクトの関係で W3C Web of Things (WoT) が実際どういうものなのかをざっくり把握する必要があったので調べたときのメモです。2017年12月6日に w3.org で公開されているドラフトをベースにしていますので、正式版では変更されている可能性が大いにあります。 Thing Description というのはどんなものか知りたかったので、WoT 全体から見ると抜けがありますが、そこはご愛嬌ということで。
WoT とは
WoT の目的
アーキテクチャのドキュメント の Abstract にはこう書いてあります。
The W3C Web of Things (WoT) is intended to enable interoperability across IoT Platforms and application domains. Primarily, it provides mechanisms to formally describe IoT interfaces to allow IoT devices and services to communicate with each other, independent of their underlying implementation, and across multiple networking protocols. Secondarily, it provides a standardized way to define and program IoT behavior.
つまり、IoT プラットフォームやアプリケーションの相互接続性を高める目的で作られたもので、具体的には IoT デバイスやサービスのインターフェイスを定義したり、IoT の振る舞い (ってなんだ?) を定義したりプログラムしたりする標準化された方法を提供するもののようです。
実際に想定されるユースケースは アーキテクチャのドキュメント に書いてあります。
WoT の Building Block
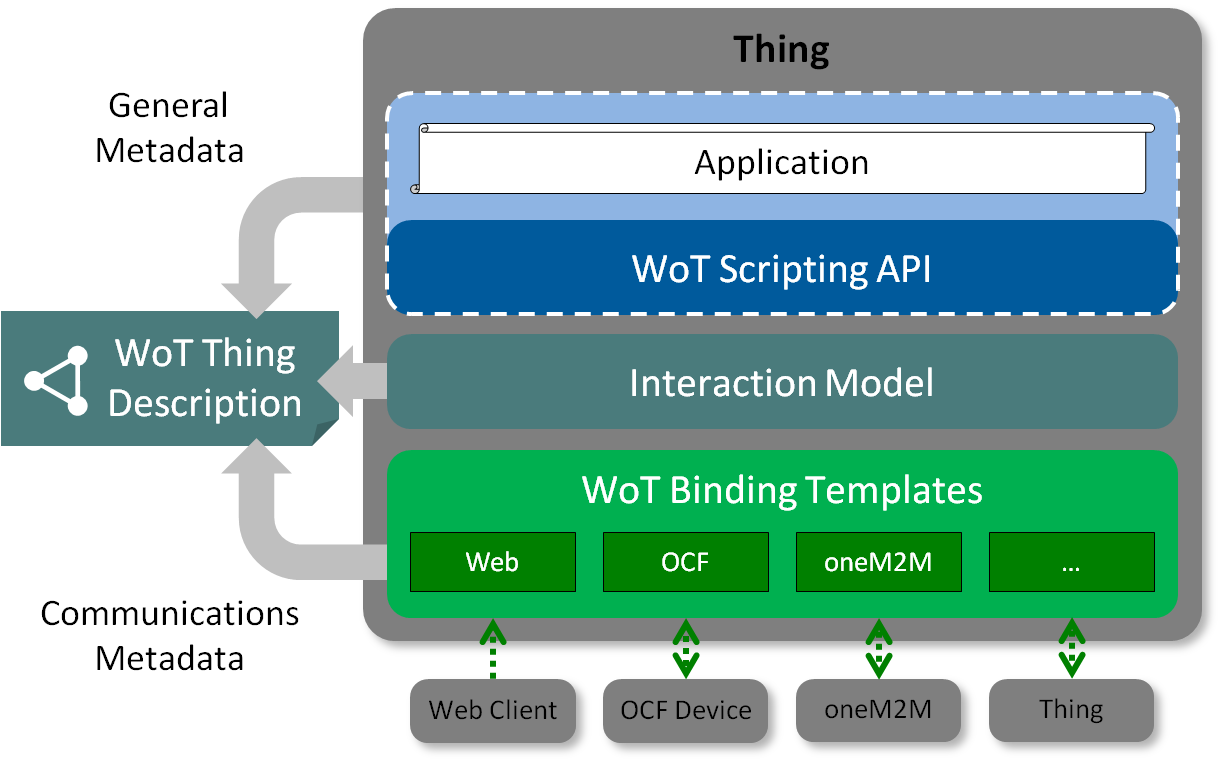
WoT でどのように Thing を表現するのか、というのがアーキテクチャのドキュメント の WoT Building Blocks の章で述べられています。

- WoT Binding Templates: Thing にどのように接続するかを指定するもの (プロトコル、プラットフォーム、メッセージフォーマットなど)。
- Interaction Model: Thing がどのような機能を提供するかを定めるもの (どのようなセンサーのデータを提供するか、どのような処理を行う事ができるか、など)。
- WoT Scripting API: Thing を拡張したり改変したりするスクリプトを書くための API。例えば、提供するセンサーのデータの種類を追加したり (単位を変えるとか)、実行できる処理を追加するスクリプトにおいて Thing に実装されている機能にアクセスしたりするために使う。Web ブラウザで JavaScript からいろんなブラウザの機能にアクセスするために API が定められているのと同じようなもの。
一つの Thing がどのように構成されるか (どの Binding Template を用いて、どのような Interaction Model を持っているか) を記述したものは Thing Description と呼ばれます。
ここでは WoT Binding Templates と WoT Scripting API についてはこれ以上触れませんが、W3C WoT のページからアクセスできるそれぞれの仕様を読むとより詳しい情報が得られます。
Thing Description
Thing Description は、前述のように、一つの Thing がどのように構成されるか (どの Binding Template を用いて、どのような Interaction Model を持っているか) を記述したものです。標準では JSON-LD でエンコードされます。
例えば、仕様 の Example 1 では "MyLampThing" という Thing が記述されています。
{
"@context": ["http://w3c.github.io/wot/w3c-wot-td-context.jsonld"],
"@type": ["Thing"],
"name": "MyLampThing",
"interaction": [
{
"@type": ["Property"],
"name": "status",
"outputData": {"type": "string"},
"writable": false,
"link": [{
"href": "coaps://mylamp.example.com:5683/status",
"mediaType": "application/json"
}]
},
{
"@type": ["Action"],
"name": "toggle",
"link": [{
"href": "coaps://mylamp.example.com:5683/toggle",
"mediaType": "application/json"
}]
},
{
"@type": ["Event"],
"name": "overheating",
"outputData": {"type": "string"},
"link": [{
"href": "coaps://mylamp.example.com:5683/oh",
"mediaType": "application/json"
}]
}
]
}
トップレベルに書いてある name などはそれぞれ以下の位置付け、または意味を持ちます。
| キー | 説明 |
|---|---|
| @context | JSON-LD でどの context に従って書かれたものかを指定するもの。今回は Thing Description なので http://w3c.github.io/wot/w3c-wot-td-context.jsonld 固定。他に追加してもよい。 |
| @type | JSON-LD でデータのタイプを指定するもので、どんなデバイスなのかを指定するようです。今回は単に Thing としているが、Thing 以外でもよい (らしい) |
| name | Thing Description で記述される Thing の名前 |
| base | JSON-LD でエンコードされたもので、Property などを取得するときの URI として相対パスが指定されたときに base として用いる URI |
| interaction | Interaction Pattern |
Interaction Pattern
Interaction Pattern は Thing が Thing の外との間で何ができるのかを記述したものです。Property, Event, Action のサブクラスを持ちます。また、InteractionPattern のサブクラスは以下の属性を持つことができます。
| キー | 説明 |
|---|---|
| name | それぞれの Interaction Pattern につけられる名前 |
| link | それぞれの Interaction Pattern にアクセスする URL。相対パスの場合は base からの相対パスを書く |
link はさらにhref と mediaType の2つのキーを持つことができます。href はアクセスできる URL、mediaType は InteractionPattern にアクセスする際に用いるデータのエンコーディング方式です。
Property
読み書きできるデータを記述します。例えば、センサーであればセンサーの値などが該当します。例だと、status がランプの状態(点灯、消灯など?)を示す Property です。
Property は InteractionPattern のキーに加えて、以下の属性を持つことができます。
| キー | 説明 |
|---|---|
| outputData | どのようなデータをこの Property で提供するか |
| writable | 値を書き込めるかどうかを Boolean で |
Action
Thing で実行できる処理を記述します。例だと、toggle がランプの状態を変更する? Action です。他にも、ランプの明るさを変化させる、ロボットを動かす、コーヒーを入れる、などの処理が考えられます。
Action は InteractionPattern のキーに加えて、以下の属性を持つことができます。
| キー | 説明 |
|---|---|
| outputData | この Action で出力するデータ |
| inputData | 処理を実行させる際に必要な入力データ |
例えば、以下の Action (仕様 の Example 6 より引用) は、ランプを明るくするまでにかける時間 (あるいは明るさの程度かもしれない。integer を input として受け取るけどそれが何を意味するのかは不明) を input として受け取り、また、この Action を実行させるには CoAP で mytemp.example.com:5683/in にアクセスし、データを json 形式で渡すということが記述されています。
{
"@type": ["Action"],
"name": "fadeIn",
"inputData": { "type": "integer" },
"link": [{
"href" : "coap://mytemp.example.com:5683/in",
"mediaType": "application/json"
}
Event
何かの条件を満たした時に Thing から通知させることができるものを記述します。例だと、overheating がランプが熱くなりすぎたとき?に通知する Event です。(個人的には条件をここで記述する必要があるのではないかと思うのですが、例には出ていないようです)
Event は InteractionPattern のキーに加えて、以下の属性を持つことができます。
| キー | 説明 |
|---|---|
| outputData | この Event で通知されるデータ |
まとめ
WoT では、Thing がどのようなものかは Property (値)、Action (実行できる処理)、Event (通知できる状態変更) で主に定義されるようです。
Event がどうなるかとか、Binding Template との関係とか、値の意味をどうある程度共通の仕様で記述するか (例えばこれは摂氏の温度であるというのを Thing ごとにバラバラに定義していては interoperability がない) とか、仕様を読んでも分からないことはたくさんありましたが、きっと標準化の過程で整理されていくことを期待しています。